Bạn đang xem bài viết Cách in nội dung trang web qua trình duyệt tại Thcshoanghiep.edu.vn bạn có thể truy cập nhanh thông tin cần thiết tại phần mục lục bài viết phía dưới.
Với sự phát triển không ngừng của công nghệ và Internet, việc thiết kế trang web đẹp và chuyên nghiệp là một yêu cầu cần thiết để thu hút và giữ chân khách hàng. Và để đảm bảo nội dung trang web được hiển thị đúng đắn và chính xác trên tất cả các trình duyệt khác nhau, cách in nội dung trang web được xem là một kỹ năng cần thiết. Trong bài viết này, chúng ta sẽ tìm hiểu về cách in nội dung trang web qua các trình duyệt phổ biến nhất hiện nay.
Trong quá trình duyệt web, tìm kiếm tài liệu học tập và công việc hay đơn giản là những trang web hay. Các bạn muốn in nội dung trang web ra giấy để phục vụ cho nhu cầu của mình. Rất đơn giản các bạn có thể in nội dung cả trang web hay một số trang trong trang web đó ra giấy ngay trên trình duyệt bạn sử dụng.

Bài viết hướng dẫn các bạn cách in nội dung trang web trên trình duyệt Firefox, Chrome, Internet Explorer.
Trình duyệt Mozilla Firefox
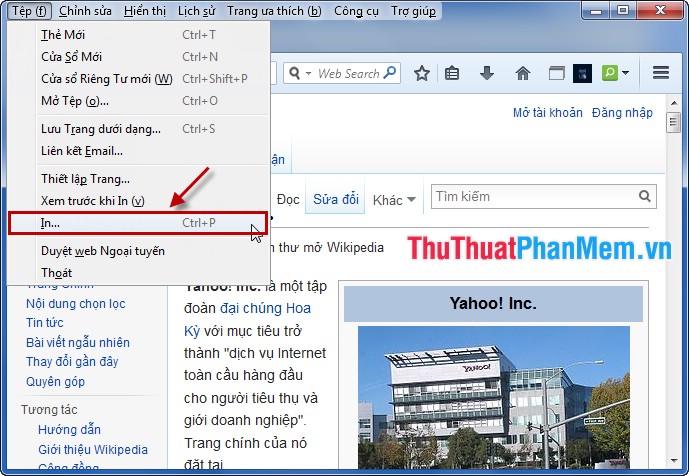
Bước 1: Mở trình duyệt Firefox và các bạn truy cập website các bạn muốn in. Sau đó các bạn chọn Tệp(f) trên thanh trình đơn và chọn In (các bạn cũng có thể nhấn tổ hợp phím Ctrl + P).

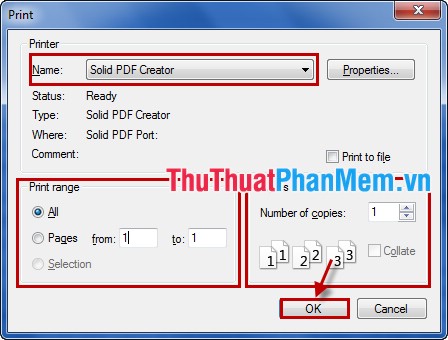
Bước 2: Cửa sổ Print xuất hiện, các bạn thiết lập một số tùy chọn để in trang web.
Name: Chọn tên máy in được kết nối với máy tính của các bạn.
Print range: Vùng in, chọn All nếu bạn muốn in tất cả trang web, chọn Pages để chọn in từ trang nào đến trang nào của website.
Copies: Chọn số bản in các bạn muốn in.
Sau khi thiết lập các bạn chọn OK để in.

Các bạn có thể xem trang trước khi in bằng cách chọn Tệp(f) -> Xem trước khi in (v).
Trình duyệt Internet Explorer
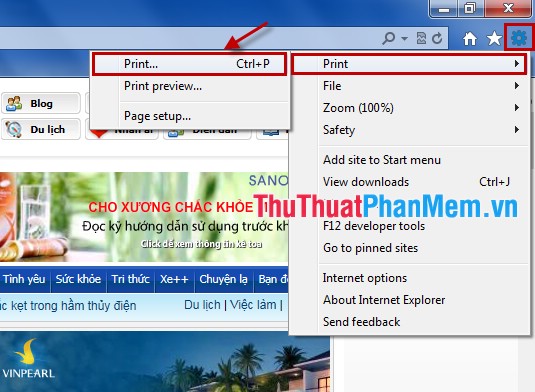
Bước 1: Trên trang web các bạn muốn in, các bạn có thể xem trước khi in bằng các chọn biểu tượng Tools -> Print -> Print Preview.
Bước 2: Chọn Tools -> Print -> Print… (hoặc tổ hợp phím Ctrl + P).

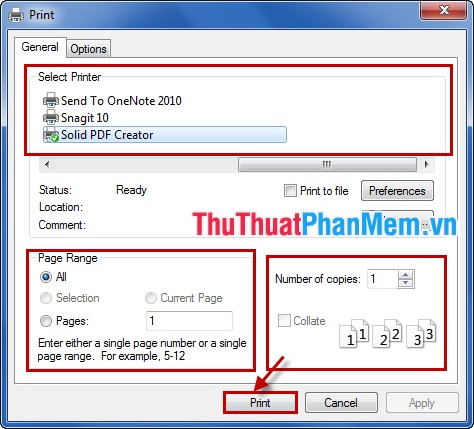
Bước 3: Xuất hiện cửa sổ Print, trong tab General các bạn thiết lập một số thông số trước khi in.
Select Printer: Chọn máy in.
Page Range: Chọn vùng trang web để in, chọn All để in tất cả trang web, chọn Pages để chọn trang để in.
Number of copies: Chọn số bản in.
Sau khi thiết lập xong các bạn chọn Print để in.

Trình duyệt Google Chrome
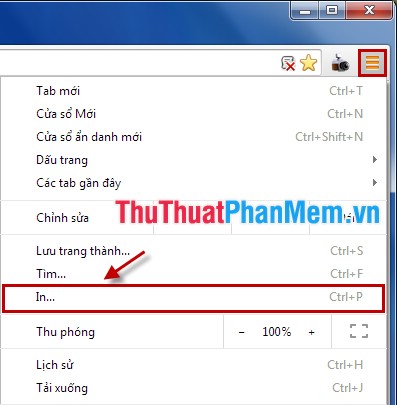
Bước 1: Trên trang web bạn muốn in mở bằng trình duyệt Google Chrome. Các bạn chọn biểu tượng 3 dấu gạch ngang và chọn In (Ctrl + P).

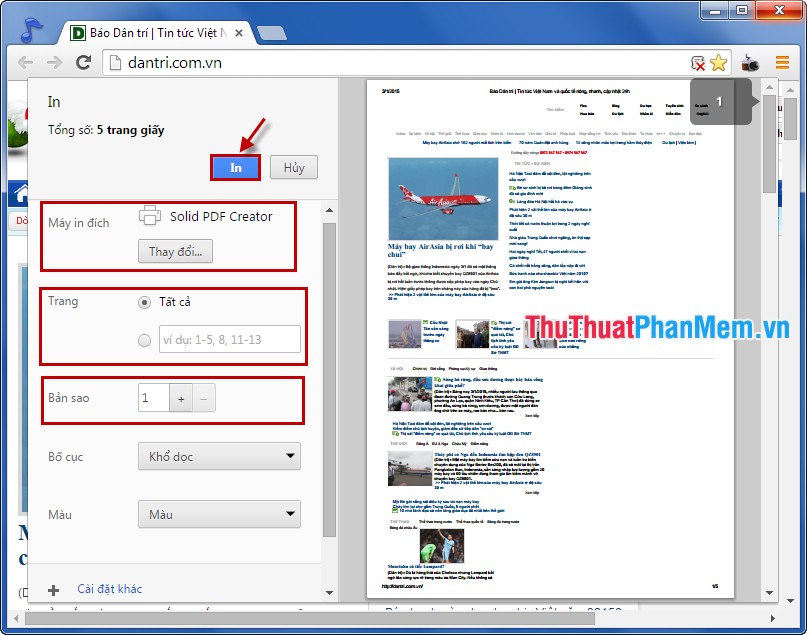
Bước 2: Trong cửa sổ In, các bạn thiết lập một số tùy chọn chính.
Máy in đích: Chọn máy in để in trang web.
Trang: Chọn trang in, tất cả hoặc số trang cố định.
Bản sao: Số lượng bản in.
Ngoài ra một số thiết lập về bố cục, màu, khổ giấy… Sau đó các bạn chọn In để bắt đầu in trang web.

Vậy là với những bước rất đơn giản các bạn đã nhanh chóng in cho mình những nội dung hay trên các website. Chúc các bạn thành công!
Trong bối cảnh số lượng trang web ngày càng tăng nhanh chóng, việc in nội dung trang web qua trình duyệt đang trở thành một thói quen phổ biến trong cuộc sống và công việc. Để in được nội dung trang web một cách chính xác và đẹp mắt, người dùng cần phải sử dụng những công cụ hữu ích như phần mềm in ấn hoặc cài đặt in ấn trên trình duyệt. Khi áp dụng các công cụ này, người dùng có thể dễ dàng tùy chỉnh kích thước văn bản, chọn số lượng bản in và lựa chọn trang in. Việc in nội dung trang web qua trình duyệt đem lại nhiều lợi ích cho người dùng, giúp tiết kiệm thời gian, tiền bạc và tạo ra bản in chính xác với định dạng ban đầu. Vì vậy, hãy nâng cao kiến thức cũng như kỹ năng sử dụng công cụ in ấn để có những trải nghiệm tốt hơn khi sử dụng trang web của mình.
Cảm ơn bạn đã xem bài viết Cách in nội dung trang web qua trình duyệt tại Thcshoanghiep.edu.vn bạn có thể bình luận, xem thêm các bài viết liên quan ở phía dưới và mong rằng sẽ giúp ích cho bạn những thông tin thú vị.
Nguồn Bài Viết: https://thuthuatphanmem.vn/cach-in-noi-dung-trang-web-qua-trinh-duyet/
Từ Khoá Tìm Kiếm Liên Quan:
1. In trang web
2. In nội dung trang web
3. In bản ghi trang web
4. In trang web sang PDF
5. In trang web không có giấy
6. In toàn bộ nội dung trang web
7. Lưu trang web dưới dạng tài liệu in
8. In một phần trang web
9. In trang web với hiệu ứng
10. In trang web không có quảng cáo.




-2024-05-04-15-26.jpg)
