Bạn đang xem bài viết Cách chèn ký tự khoảng trắng trong html tại Thcshoanghiep.edu.vn bạn có thể truy cập nhanh thông tin cần thiết tại phần mục lục bài viết phía dưới.
HTML là một phương tiện cơ bản trong lập trình web và là nền tảng cho đa phần các trang web hiện đại. Để tạo ra những trang web đẹp và chuyên nghiệp, các lập trình viên cần phải biết đến cách chèn ký tự khoảng trắng trong HTML. Mặc dù một số người coi khoảng trắng là không quan trọng, nhưng thực tế là chúng rất quan trọng đối với việc hiển thị các phần tử trên trang web. Trong bài viết này, chúng ta sẽ tìm hiểu về cách sử dụng ký tự khoảng trắng trong HTML để tạo ra những trang web chuyên nghiệp và thu hút hơn.
Khi các bạn chèn khoảng cách trong html thì mặc định html sẽ chỉ hiển thị một khoảng trắng giữa các từ dù các bạn có nhấn phím space bao nhiêu lần. Nhưng các bạn lại đang muốn chèn nhiều ký tự khoảng trắng trong html? Vậy các bạn hãy cùng tìm hiểu cách chèn ký tự khoảng trắng trong html mà bài viết chia sẻ dưới đây.

Dưới đây là cách chèn ký tự khoảng trắng trong html, mời các bạn cùng theo dõi.
1. Chèn ký tự khoảng trắng trong html
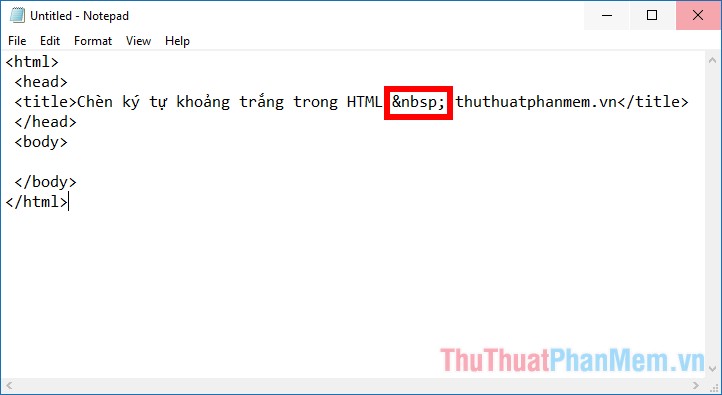
Thông thường, HTML sẽ chỉ hiển thị một khoảng trắng giữa các từ dù cho các bạn có nhấn phím cách hàng chục, hàng trăm lần. Chính vì vậy để chèn thêm ký tự khoảng trắng trong HTML các bạn sử dụng mã kiểu tên hoặc mã kiểu số
Hai mã này sẽ tạo ra một không gian không bị phá vỡ vì nó ngăn chặn một ngắt dòng tại vị trí của nó.

Lưu ý: Các bạn cũng không nên lạm dụng ký tự này, trình duyệt sẽ gặp khó khăn trong việc chèn các dấu ngắt dòng theo một cách có trật tự và dễ đọc. Vì thế nếu các bạn muốn chèn nhiều hơn 1 khoảng trắng thì các bạn có thể sử dụng các mã dưới đây.
2. Chèn khoảng trắng có độ rộng dài hơn trong HTML
Ngoài mã chèn khoảng trắng thì các bạn có thể sử dụng các mã dưới đây để chèn khoảng trắng với các độ rộng khác nhau, các mã này không gây ảnh hưởng đến dấu ngắt dòng.
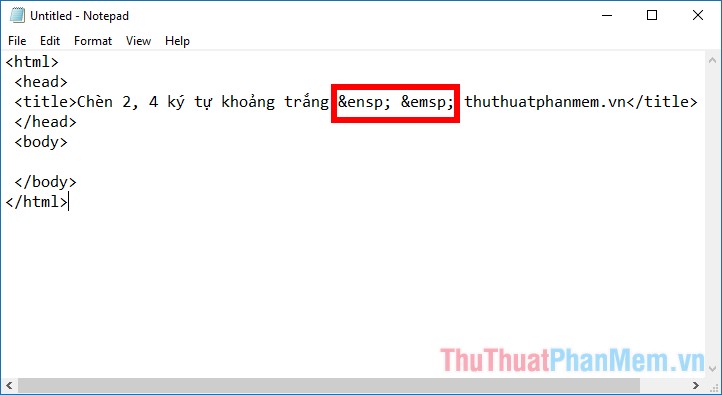
– chèn khoảng trắng có độ rộng bằng hai khoảng trắng bình thường ( ).
– chèn khoảng trắng có độ rộng bằng bốn khoảng trắng bình thường ( ).

3. Sử dụng văn bản được định dạng sẵn trong HTML
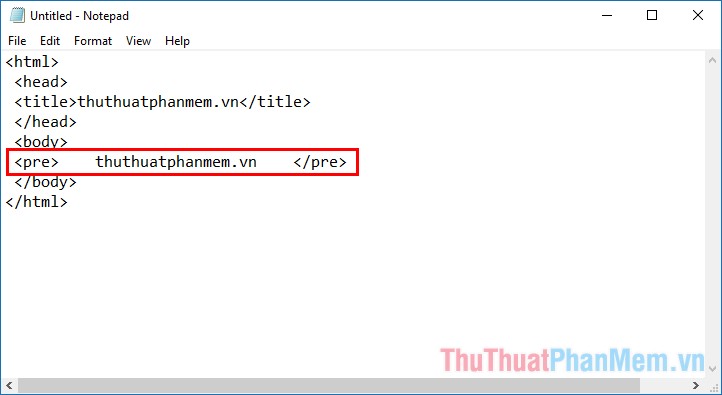
Mọi khoảng trắng hoặc xuống dòng enter ↵ được nhập từ phím tắt bên trong các thẻ <pre> </ pre> sẽ được hiển thị chính xác như đã nhập.

Các bạn có thể sử dụng điều này để hiển thị các ví dụ mã, thơ hoặc bất kỳ văn bản nào khác trong đó khoảng cách chính xác và ngắt dòng là quan trọng.
4. Tạo ngắt dòng
Dùng thẻ <br> để kết thúc dòng hiện tại của văn bản. Bạn có thể tạo các dòng trống từ nhiều thẻ br.
Ngoài ra các bạn có thể tham khảo thêm bảng mã ký tự thường dùng dưới đây:
|
Kết Quả |
Mô tả |
Kiểu Tên |
Kiểu Số |
|
khoảng trắng |
& nbsp ; |
& #160 ; |
|
|
< |
dấu bé |
& lt ; |
& #60 ; |
|
> |
dấu lớn |
& gt ; |
& #62 ; |
|
& |
dấu ” và “ |
& amp; |
& #38; |
|
“ |
dấu nháy kép |
& quot; |
& #34; |
|
‘ |
dấu nháy đơn |
‘ không hỗ trợ trong IE |
& #39; |
|
¢ |
Cent |
& cent; |
& #162; |
|
£ |
pound |
& pound; |
& #163; |
|
¥ |
yên |
& yen; |
& #165; |
|
€ |
Euro |
& euro; |
& #8364; |
|
§ |
section |
& sec; |
& #167; |
|
© |
Copy |
& copy; |
& #169; |
|
® |
registered trademark |
& reg; |
& #174; |
|
× |
multiplication |
& times; |
& #215; |
|
÷ |
division |
& divide; |
& #147; |
Trên đây bài viết đã chia sẻ đến các bạn các mã code chèn ký tự khoảng trắng trong html. Các bạn có thể lựa chọn mã phù hợp để chèn ký tự khoảng trắng. Hi vọng bài viết này sẽ giúp ích cho các bạn trong quá trình các bạn học html. Chúc các bạn thành công!
Tóm lại, việc chèn ký tự khoảng trắng trong HTML là rất quan trọng để cải thiện độ đọc và trình bày của trang web. Có nhiều cách để chèn khoảng trắng, bao gồm sử dụng thẻ
, hay CSS. Việc hiểu và áp dụng các tính năng này sẽ giúp cho việc phát triển trang web của bạn trở nên chuyên nghiệp hơn và thu hút được người dùng. Chúng ta không nên bỏ lỡ các tính năng này vì chúng sẽ giúp xây dựng trang web thật sự hiệu quả và thuận tiện cho người dùng.
Cảm ơn bạn đã xem bài viết Cách chèn ký tự khoảng trắng trong html tại Thcshoanghiep.edu.vn bạn có thể bình luận, xem thêm các bài viết liên quan ở phía dưới và mong rằng sẽ giúp ích cho bạn những thông tin thú vị.
Nguồn Bài Viết: https://thuthuatphanmem.vn/cach-chen-ky-tu-khoang-trang-trong-html/
Từ Khoá Tìm Kiếm Liên Quan:
1. HTML Tag
2. Phong cách lập trình web
3. Lập trình CSS
4. Câu lệnh HTML
5. Kỹ thuật mã hóa HTML
6. Cách điều chỉnh HTML
7. Biểu tượng HTML
8. Cách xác định khoảng trắng
9. Hướng dẫn HTML
10. Cấu trúc HTML.




-2024-05-04-15-26.jpg)
